カスタマイズの際の注意事項|フォント|
皆さんのブログを含めたウェブサイト閲覧に費やす時間は一日何時間位でしょうか?
長い時間、ディスプレイを眺めていることで、きっと目も疲れてくるかと思います。
それ以外にも、仕事でPCを使われる時間もありますし、尚更ですよね。
特に、ブログというものは読みものです。
その読むことに関しては、なるべくストレス無く、見やすい表示で読みたいと思いませんか?
人それぞれによって、使用しているPCも環境も違っています。
そして、それを誰もが同じように見えるような環境にすることは不可能でしょう。
でも、今よりも良い環境で、見やすい環境で、
ブログを読むこと、ブログを読んでいただくことは可能です。
あなたのブログの読者様に対しては、ブログのデザインやCSSの編集等で調整出来ます。
様々なブログを拝見していますと、デザインばかりにこだわってしまって、
本来の記事(文字)を読んでいただくということに関する配慮が足りないのでは・・・?
そのように感じることがあります。
ブログのカスタマイズ制作をを請け負うデザイナー様に関しても同様なことを感じることもあります。
共通しているのはWINDOWS環境重視で、MACで見られている方に関しての見やすさの配慮が足りないことです。
ブログだけではありませんが、サイトを見る際には読まれる方のPC環境により、表示は様々異なります。
それはブラウザ(IE、FireFox、Safari、Orepa、GoogleChrome)の違いやOSの違いだったり、
インストールされているFONTの違いだったり。
現在でいいますと、
WINDOWSの場合は、
WINDOWS7及びWINDOWS VISTAの方が標準で表示されるFONTはメイリオ、XPはMS Pゴシックかと思います。
MACに場合は、
標準はヒラギノ角ゴシックW3です。(OS9ユーザーはOSAKA)
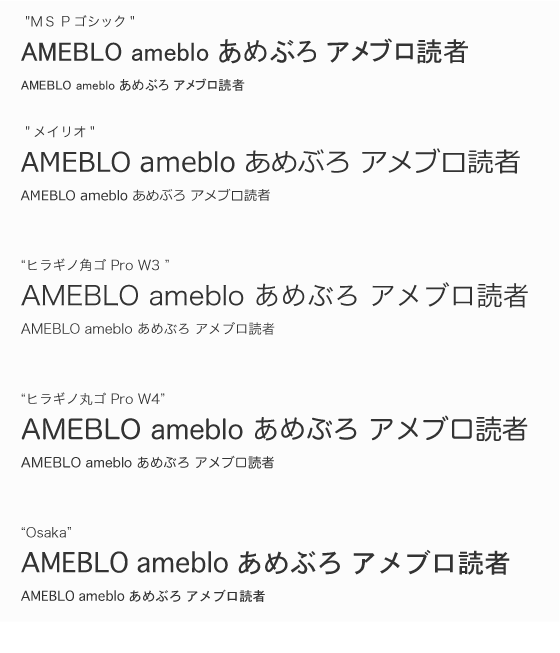
このFONTに関する表示の違いは下記の画像を見ていただければ一目瞭然です。
しかしながら、これに関してはやっかいなことがありまして・・・
WINDOWSユーザーの方でヒラギノ角ゴシックをインストールされている方もまれにいらっしゃいますが、
大半の場合はデザイナーの方や、ヒラギノを表示させるための設定をされていらっしゃいます方です。
しかし、MACの場合、WINDOWSの標準FONTでもある「MS Pゴシック」や「メイリオ」はMAC版OFFICEを使われている方は自動的にインストールされてしまいます。
このFONTがインストールされますと、CSSのfont-familyにて設定をしておきませんと、
MACユーザーの方もせっかくの綺麗なFONTとしてはダントツなヒラギノFONTではなく、
MS Pゴシック等で表示されてしまいます。
よく、CSSのフォント設定でお見かけするのは、
font-family:"メイリオ","Meiryo","MS Pゴシック","Osaka";<;
このような設定です。
この「font-family」の設定は最初に記述した順に優先的にインストールされていた場合に表示されます。
ですから、MACユーザーの方でも上記の設定の場合ですと、
OFFICEを使われていらっしゃる方は「メイリオ」又は「MS Pゴシック」で文字が表示されます。
OFFICEを使われていらっしゃらない場合ですと「Osaka」で表示され、ヒラギノでは表示されません。
これは実際に、かなり表示に違いが出てきます。
ヒラギノはWINDOWSを使われている大半の方は使われておりませんので、CSSでのFONTの優先順位を、以下のように変更することで解決出来ます。
font-family:"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","Osaka","メイリオ","Meiryo","MS Pゴシック";