当サイトをスマートフォン用レイアウトに対応
今回、当サイトをiPhoneやAndroid等のスマートフォンのレイアウトに対応させました。
スマートフォンでアクセスしますと、自動的にスマートフォン用のレイアウトに切り替わり表示されます。
また、スマートフォンからでもPC用のサイトでご覧になりたい方もいらっしゃるかと思います。
その際は、スマートフォン用サイトのページ下部にあります切替ボタンで表示を自由に変更可能です。
PC用とスマートフォン用のレイアウトでどのように異なるか?
そう、疑問に感じられる方もいらっしゃるかと思います。
スマートフォンからご覧いただければ、おわかりになるかと思いますが、今回は少しばかり解説していきます。
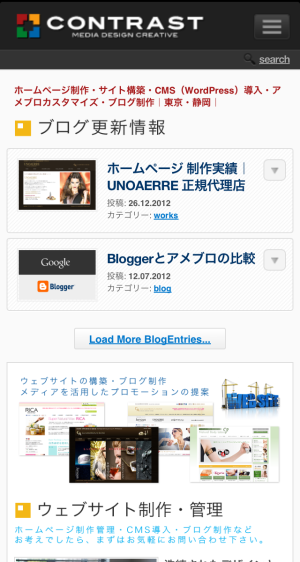
両方を比較して、すぐに気付くのがスマートフォン用のレイアウトにはサイドカラムが無いことです。
これはスマートフォンで通常ご覧いただく場合は、縦長の画面かと思われます。
その際にサイドカラムがありますと、全ての領域を表示させると文字などを含め、全体がかなり小さく表示されて見易いとは言え難い為です。
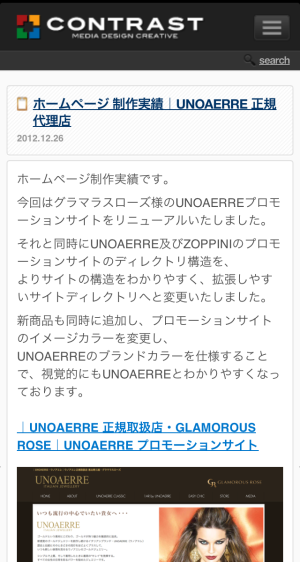
サイドカラムを表示させないことでメインコンテンツがより大きく表示されますので、見易さでもPC用サイトをスマートフォンでご覧になる場合と比較しても、かなり見易くなっております。
スマートフォン用のレイアウトの場合、皆様が個々に使用されている端末が異なり、当然画面サイズも異なります。
その為、PC用レイアウト同様にヘッダー部分にメニューを配置しますと、場合によってはレイアウトが崩れる恐れがあります。
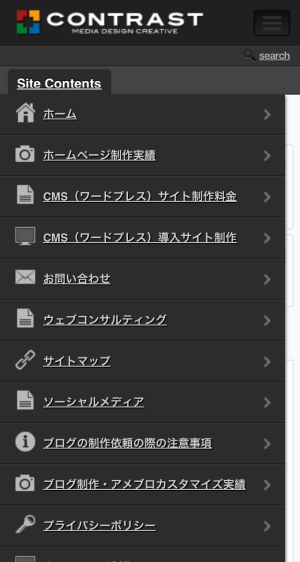
それを解消するのが、最近流行りのヘッダー部分のボタンを押すと、メニューがニョキっと表示される仕様です。
これは、Facebookをはじめ、GmailやGoogle、Youtubeなどでもスマートフォン用のアプリやサイトでも採用されており、最近はかなり認知されているのではないでしょうか?
スッキリと見せながらもメニューへのアクセスも簡単かつ見易い。
このレイアウトは、そのようなメリットもあるレイアウトです。

各ページコンテンツはPC用のサイトを読み込ませた上で、レイアウトを変更しております。
その為、別途スマートフォン用にページを一から作る手間はありません。
当サイトはWordPressにて構築されておりますが、WordPressには「WPtouch」というスマートフォン用レイアウトを自動生成してくれるプラグインがあります。
WordPressにてホームページを運用されていらっしゃる場合、とりあえず的にスマートフォン用のレイアウトも必要と感じられていらっしゃる場合は手軽に導入が可能です。
とはいえ、PC用のサイトデザインと合わせたり、好みに合わせてレイアウトやデザインを変更されたい場合は、カスタマイズする必要があります。
下記にPC用・スマートフォン用のデザインレイアウトを参考までに掲載致しました。
スマートフォンレイアウトに対応させたいとお考えの場合、まずは気軽にお問い合わせください。